ホームページ作成とアップロード/JavaScriptの利用その1
提供: Internet Web School
| (間の1版分が非表示) | |||
| 33 行: | 33 行: | ||
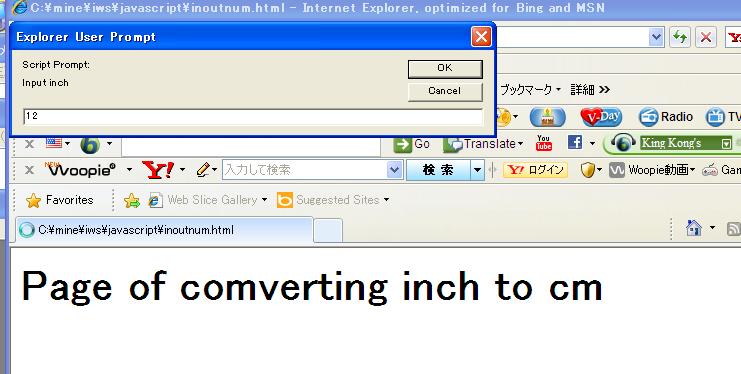
上のホームページを表示させるとまず次のような画面になります。 | 上のホームページを表示させるとまず次のような画面になります。 | ||
| - | + | [[ファイル:COMHOC00010008_gamen.JPG]] | |
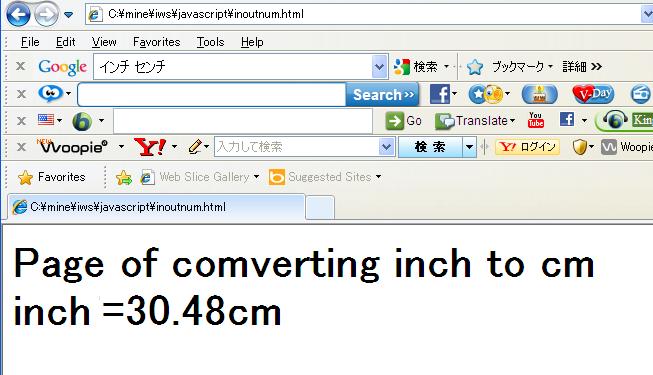
そしてインチの数値を入力してOKボタンを押すとつぎの画面になります。 | そしてインチの数値を入力してOKボタンを押すとつぎの画面になります。 | ||
| - | + | [[ファイル:COMHOC00010008_gamennxt.JPG]] | |
JavaScript のプログラムはhtmlファイルの中に埋め込まれます。その単位は | JavaScript のプログラムはhtmlファイルの中に埋め込まれます。その単位は | ||
| 50 行: | 50 行: | ||
です。<SCRIPT language="Java Script"> のタグのあとに、htmlタグのコメントが続きます。コメントの終了が//-->ですが、それまでがプログラム部分になっています。そこまではセミコロン;で区切られたプログラム記述の世界になっています。複数行書かれてもいいのです。そして</SCRIPT> の場所で一応プログラムは終了します。しかしそのあとこのプログラム単位と同様な記述を再び書けば、またプログラムを働かすことができます。何回もプログラムをhtmlの世界の中で動かすことができるのです。 | です。<SCRIPT language="Java Script"> のタグのあとに、htmlタグのコメントが続きます。コメントの終了が//-->ですが、それまでがプログラム部分になっています。そこまではセミコロン;で区切られたプログラム記述の世界になっています。複数行書かれてもいいのです。そして</SCRIPT> の場所で一応プログラムは終了します。しかしそのあとこのプログラム単位と同様な記述を再び書けば、またプログラムを働かすことができます。何回もプログラムをhtmlの世界の中で動かすことができるのです。 | ||
| - | + | ここで以上のプログラムを簡単に説明しておきます。 | |
<pre> | <pre> | ||
| 62 行: | 62 行: | ||
はインチの数値を、入力を促す文字列("Input inch"のあとに入力させて変数strに代入させるものです。入力させる前は"inch"という文字列が表示されえているし、変数strの初期値も"inch"になっています。なお変数の値は本質的には文字列ですが、後で示すように計算が必要な時などは数値として解釈されます。 | はインチの数値を、入力を促す文字列("Input inch"のあとに入力させて変数strに代入させるものです。入力させる前は"inch"という文字列が表示されえているし、変数strの初期値も"inch"になっています。なお変数の値は本質的には文字列ですが、後で示すように計算が必要な時などは数値として解釈されます。 | ||
| - | + | 次に | |
<pre> | <pre> | ||
if(str == "" | str == "inch") str = 0; // case of non input} | if(str == "" | str == "inch") str = 0; // case of non input} | ||
| 68 行: | 68 行: | ||
はif 文です。if のあとの( )の中の条件が成立したときその直後の命令文が実行されます。この場合はstr = 0 という文が実行されます。 | はif 文です。if のあとの( )の中の条件が成立したときその直後の命令文が実行されます。この場合はstr = 0 という文が実行されます。 | ||
| - | + | また// はプログラム文におけるコメントの開始を表します。 | |
| - | + | 次に | |
<pre> | <pre> | ||
document.write("inch="+str*2.54 +"cm");}}} | document.write("inch="+str*2.54 +"cm");}}} | ||
| 76 行: | 76 行: | ||
は出力を表す文です。document.writeの直後の( ) の中野文字列や変数の内容が表示されます。 | は出力を表す文です。document.writeの直後の( ) の中野文字列や変数の内容が表示されます。 | ||
| - | + | なおこの出力する内容には次のような学ぶべき概念があります。例えば、 | |
* 演算子(operator) ...... プラス(+) 掛ける(*) など | * 演算子(operator) ...... プラス(+) 掛ける(*) など | ||
| 82 行: | 82 行: | ||
* 変数(variable) ...... str | * 変数(variable) ...... str | ||
| - | + | これらの概念、およびその他の知識についての解説は次のページにあります。 | |
== ジャヴァスクリプトの教則 == | == ジャヴァスクリプトの教則 == | ||
2012年6月27日 (水) 05:57 時点における最新版
ホームページ作成とアップロード > JavaScriptの利用その1
概要
ブラウザで表示するウェブページの上で、フォームに入力した値をチェックしたり、時刻を表示したり、簡単なゲームができるようにしたり、の機能をJava Script という言語で可能にすることができます。基本的なウェブページにおいては、文字を表示したり画像を表示したりはできますが、計算機能等はありません。しかし"Java Script" というプログラム言語をhtmlファイルの中に埋め込むと、それが可能になるのです。
例えばインチで表示された数値をセンチメートルに変換するページは、次のようなhtmlソースを書けばいいのです。
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY bgcolor="#ffffff">
<h1>Page of converting inch to cm<br>
<SCRIPT language="JavaScript">~
<!--
// display input window
str = prompt("Input inch","inch");
if(str == "" | str == "inch") str = 0; // case of non input
document.write("inch="+str*2.54 +"cm");
//-->
</SCRIPT>
</BODY>
</HTML>
これをWebサーバにアップロードしてインターネットを通じてブラウザで見ると、最初に入力を促すウィンドウが現れます。そこにインチ数を整数や小数で入力し、OKボタンを押すとそれをセンチメートルに換算した値がウェブの画面に表示されるのです。このようなことはhtmlのタグのみで書かれたページでは実現できず、Jave Scriptというプログラム言語に頼らなくてはならないのです。
上のホームページを表示させるとまず次のような画面になります。
そしてインチの数値を入力してOKボタンを押すとつぎの画面になります。
JavaScript のプログラムはhtmlファイルの中に埋め込まれます。その単位は
<SCRIPT language="JavaScript"> <!-- //--> </SCRIPT>
です。<SCRIPT language="Java Script"> のタグのあとに、htmlタグのコメントが続きます。コメントの終了が//-->ですが、それまでがプログラム部分になっています。そこまではセミコロン;で区切られたプログラム記述の世界になっています。複数行書かれてもいいのです。そして</SCRIPT> の場所で一応プログラムは終了します。しかしそのあとこのプログラム単位と同様な記述を再び書けば、またプログラムを働かすことができます。何回もプログラムをhtmlの世界の中で動かすことができるのです。
ここで以上のプログラムを簡単に説明しておきます。
// display input window
はプログラム記述の中におけるコメントです。
str = prompt("Input inch","inch");
はインチの数値を、入力を促す文字列("Input inch"のあとに入力させて変数strに代入させるものです。入力させる前は"inch"という文字列が表示されえているし、変数strの初期値も"inch"になっています。なお変数の値は本質的には文字列ですが、後で示すように計算が必要な時などは数値として解釈されます。
次に
if(str == "" | str == "inch") str = 0; // case of non input}
はif 文です。if のあとの( )の中の条件が成立したときその直後の命令文が実行されます。この場合はstr = 0 という文が実行されます。
また// はプログラム文におけるコメントの開始を表します。
次に
document.write("inch="+str*2.54 +"cm");}}}
は出力を表す文です。document.writeの直後の( ) の中野文字列や変数の内容が表示されます。
なおこの出力する内容には次のような学ぶべき概念があります。例えば、
- 演算子(operator) ...... プラス(+) 掛ける(*) など
- 定数(constant) ...... 2.54 文字列 "inch=" "cm" など
- 変数(variable) ...... str
これらの概念、およびその他の知識についての解説は次のページにあります。
ジャヴァスクリプトの教則
- 日本語のリファレンス http://www.tohoho-web.com/js/index.htm
- 上の索引 http://www.tohoho-web.com/js/index2.htm
- 英語のリファレンス JavaScript Tutorial http://www.w3schools.com/js/default.asp
このページの右上に検索欄があります。